Chasing after the elusive perfect 100% score using Google’s PageSpeed Insight tool is something a lot of SEOs and web designers dream about, but is it really worth it?
In this article, I am going to share how I was able to achieve a 100% score from PageSpeed Insights for my desktop version, and 98% for mobile (so close).
I am also going to unpack whether or not it’s truly worth it to have a 100% score, or if 90% will be good enough.
PageSpeed Insights tool
With PageSpeed Insights, the tool breaks down two scores for mobile and desktop. You can toggle between mobile and desktop options to see specific information for each section and where you can make improvements.
PageSpeed Insights uses Lighthouse as its analysis engine, which runs simulated sessions in a lab environment that tests different metrics. Based off the results, a score is assigned for both desktop and mobile.
Often, the two scores will be different and in my experience, the desktop version is usually higher.
Everyone should be aiming to have both mobile and desktop scores above 90%, which is considered to be a high score and colour coded green by Google. The worst area to be in is Red from 0-49%, followed by Yellow from 50-89%.

Mobile score
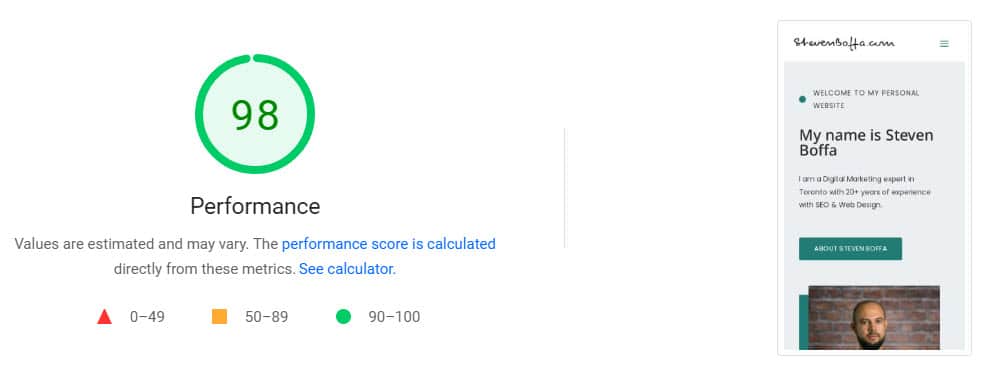
My mobile score for this website is 98%, so not a perfect 100% – I can definitely live with this and will not split hairs over 2%.

My mobile score was sitting around 65% on mobile before I added a couple different optimization plugins to my WordPress installation. After optimizing some of the settings for these plugin, the score shot right up to 98%. I will explain the plugins and settings I enabled later down the post.
Desktop score
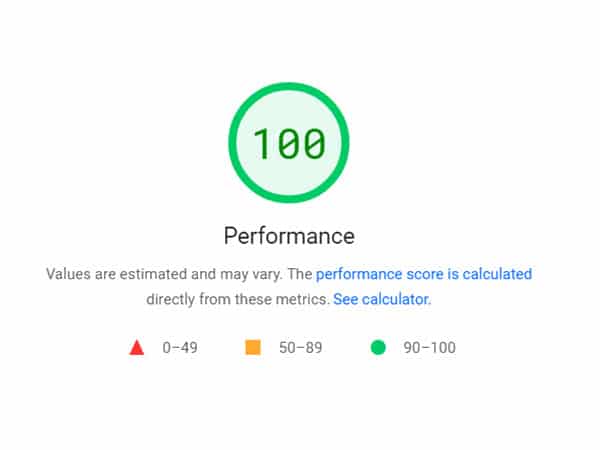
My desktop score from PageSpeed Insights for this website is a clean 100%. Seeing that 100% is always a good feeling.

My desktop score was sitting at around 85% before I enabled the plugins I spoke of earlier. As mentioned, I will explain more in-depth about these plugin further down the post.
Mobile vs Desktop, which is more important?
Having scores above 90% in both mobile and desktop is extremely important, but is having a better score on one device better than the other?
The answer is that it depends on your website, and the type of traffic you are receiving or want to target. In most scenarios, it makes sense to have your website optimized for both.
However, if your website receives the large majority of its traffic from mobile devices, then you’ll want to pay extra attention to the mobile version of your site. You’ll also want to ensure that the mobile user experience is good.
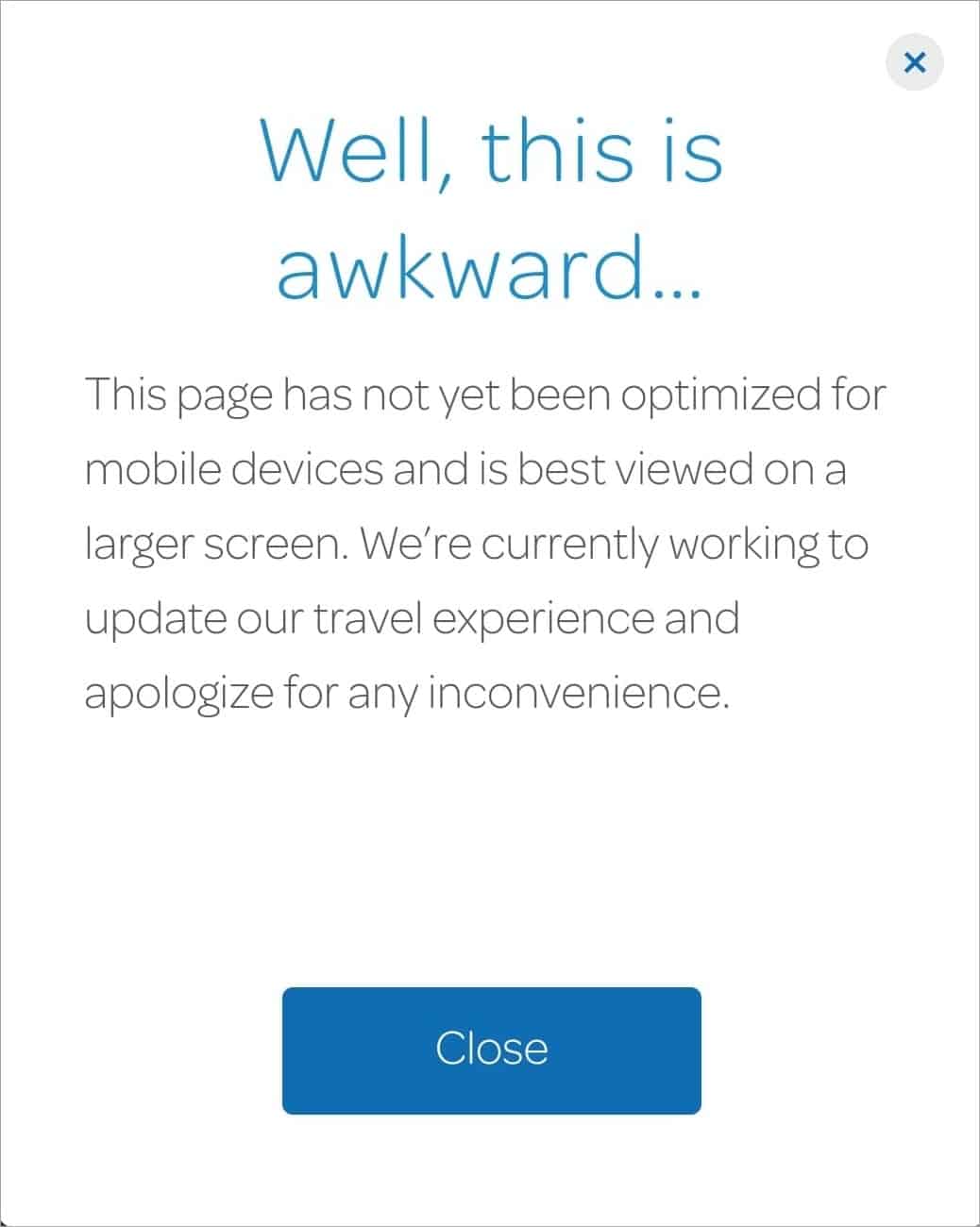
Having a poor user experience will negatively impact your site’s performance in search engines, while pissing people off at the same time. The image below is from the mobile version of a website I visit. It’s not an understatement to suggest how disappointing this might be for some people.

A poor user experience is less forgivable on mobile devices because your cell phone is all about convenience. So even if your website primarily receives desktop traffic, you should make sure your mobile version is still optimized properly.
How I optimized this website
I’ve built dozens of websites, used many different WordPress themes, and tried at least 10 different hosting companies. With this site, I found a good formula for maximum speed, efficiency, and user experience.
Admittedly, the cost of this setup was a bit more expensive than what I normally would pay. I will outline everything I used and its associated cost below.
Hosting plan ($27 / month)
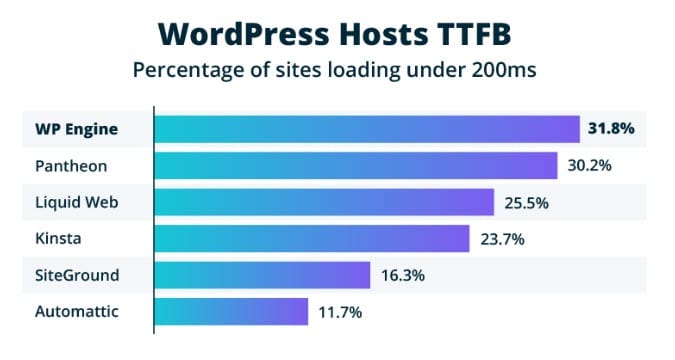
Arguably the most important piece of the puzzle for operating a fast website. For this website, I used Managed WordPress plan from WP Engine.
I used WP Engine in the past for different client websites, but never my own. This is the first time I’ve used it on a personal website, and I have to say, I am impressed. Setting everything up was quick, easy, and there are lots of useful features included within your dashboard.

WP Engine claims to be the fastest WordPress hosting platform because of its proprietary EverCache caching technology. WP Engine also offers a free CDN.
Content Delivery Network ($0)
I am using Cloudflare as a CDN for this website. Setting up Cloudflare is free (amazing!) and can make a difference not only for increasing speed, but also adds an extra layer of security.
There are premium plans offered from Cloudflare that have more robust security features, AMP, and image compression. For this site, it’s not required and the free plan is good enough.
WordPress theme ($300 / year)
After doing a lot of research, I wanted to purchase a theme that was lightweight and flexible when it came to design.
I ended up going with the Astra theme by Brainstorm Force. Astra consistently appeared on the best WordPress themes list from multiple articles and testimonials from SEOs on Twitter.
There are different tiers of Astra, but I elected to go with the most expensive Growth Bundle tier which is about $300 / year. Overall, I liked the additional plugins the Growth Bundle came with so I figured I’d spend the extra money.
At first glance this seems pretty expensive, but if you build multiple sites every year like I do, you can reuse the same license. Other themes in the past I have used cost about $80, but are only valid single use. So if I am making around four sites a year, this cost is definitely worth it.
WordPress plugins
There are two plugins which really helped speed up my site:
WP Rocket is an amazing WordPress performance plugin that can optimizes your site through a variety of settings.
Some of these settings include:
- Caching
- File optimization for CSS & Javascript files
- Preloading options for links, cache, fonts & DNS requests
- Lazyload for images
Another great feature from WP Rocket is the ability to add missing dimensions to images (height & width). This will help optimize for CLS (Cumulative Layout Shifts), which is an important metric for Google Core Web Vitals.
Imagify is another great plugin which optimizes your images to make them lightweight without compromising quality.
One of the best features from Imagify is the ability to convert images to WebP format and serve those instead. Serving next-gen images like WebP is a major recommendation from PageSpeed Insights.
Imagify can also replace the <img> element with the <picture> element. This is a better approach to serving images on your site.
Right now, I am using the free version of Imagify, but I will most likely upgrade to the growth package (only $4.99 USD / month) as my site gets bigger.
Do you need to score 100% on PageSpeed Insights?
Getting a perfect 100% score is not completely necessary in my opinion. Sure, it is totally satisfying and will lead to an extremely efficient and optimized website, but getting above 90% is definitely good enough.
If your pages load in under 500 milliseconds, nobody visiting your website is going to care whether you scored 85% or 100% because of how quickly it loaded. What they will care about is poor user experience, specifically around cumulative layout shifts and first input delays.

If you are scoring in the green (90-100%) with PageSpeed Insights, you will have eliminated those annoying user experience pain points. This is why trying to get above 90% is important because you will have optimized for Core Web Vitals, user experience, and overall site speed.
Other website speed testing tools
There are other tools which can measure site speed and performance outside of the Google ecosystem. Others will argue that measuring raw speed is best tested through GTmetrix or Pingdom tools.
I ran some tests on both those tools for this website and posted the results below.
GTmetrix
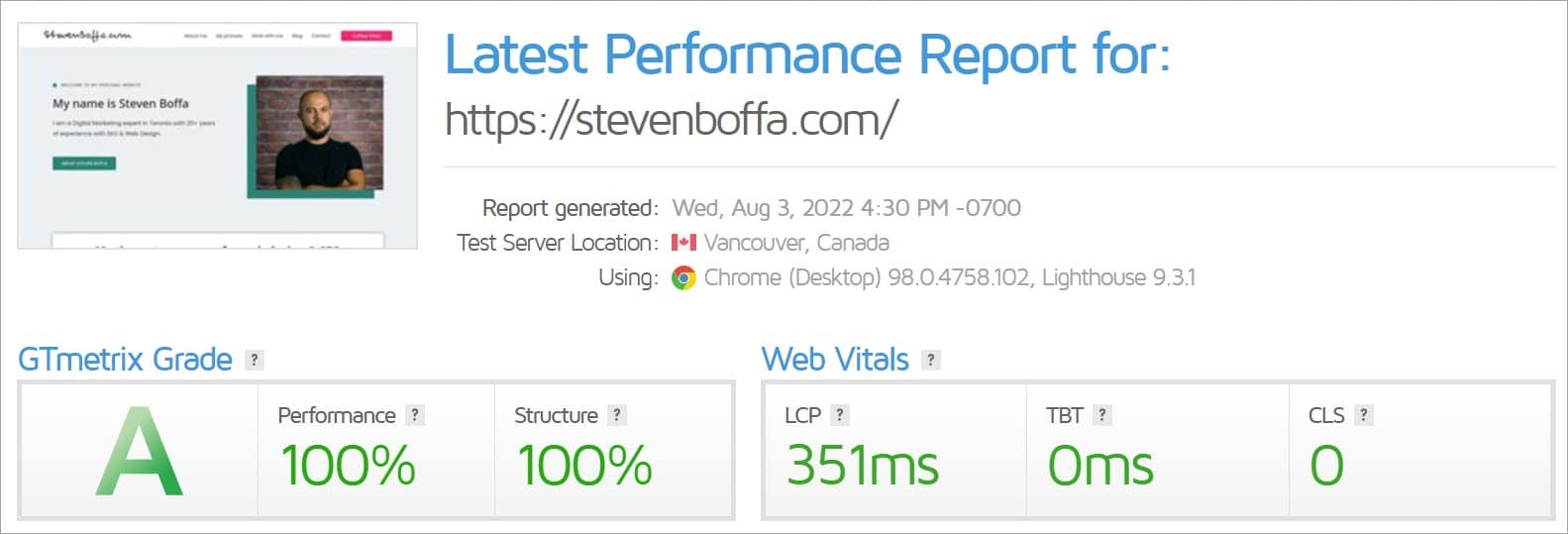
GTmetrix is actually one of my preferred methods for testing the site speed and performance of a site. Usually, if I am performing a website audit, I will run a report through GTmetrix because I like downloadable PDF reports they provide.
The tool also uses Lighthouse to provide Core Web Vital information – the same as PageSpeed Insights. You can also change the region from where you test, which can definitely be useful depending on your traffic regions.

For this website, I also scored a clean 100% from GTmetrix.
Pingdom Tools
Pingdom Tools is another very useful tool for testing website speed and performance. In addition to all the great data and recommendations, you can also select your testing region similar to GTmetrix.
Another cool feature from Pingdom Tools is site monitoring so you can ensure uptime for your website and get alerted if anything goes drastically wrong.

Not quite 100%, but my site scored a very respectable 98% from Pingdom Tools. Good enough for me!
In conclusion…
If you’re into SEO and web design, you should constantly looking at ways to optimize your website. Part of this is trying new hosting services, themes, plugins, and more.
With this site, I found a great mix of all these things to get my website optimized to the point where I received a 100% score on PageSpeed Insights.
Overall, it was a bit more expensive then the usual builds I’ve made in the past, but I think it’s worth it to see that 100% score and know my site will be blazing fast with a strong user experience for my visitors!
Thanks for reading!